Computing for Design
Digital Literacy Pillar, NUS DID
Computing for Design is a core module for second year industrial design students. We engage students in computational thinking concepts through a series of projects built on the Micro:bit and p5.js platform. This module culminates in a reflection essay where students compare computational thinking with their design process.
This module is being co-developed with Yuta Nakayama, Akbar Yunus, and Benjamin Xue.
︎︎︎ Class Notion site
This module is being co-developed with Yuta Nakayama, Akbar Yunus, and Benjamin Xue.
︎︎︎ Class Notion site
Warm up activity
We followed the computational thinking framework laid out by BBC Bitesize. This framework organizes computational thinking into five large concepts: Decomposition, Pattern Recognition, Abstraction, Algorithms, and Evaluating solutions.
We developed a warm up activity to help students reflect on these concepts—before they were even introduced!
Facilitator’s guide:
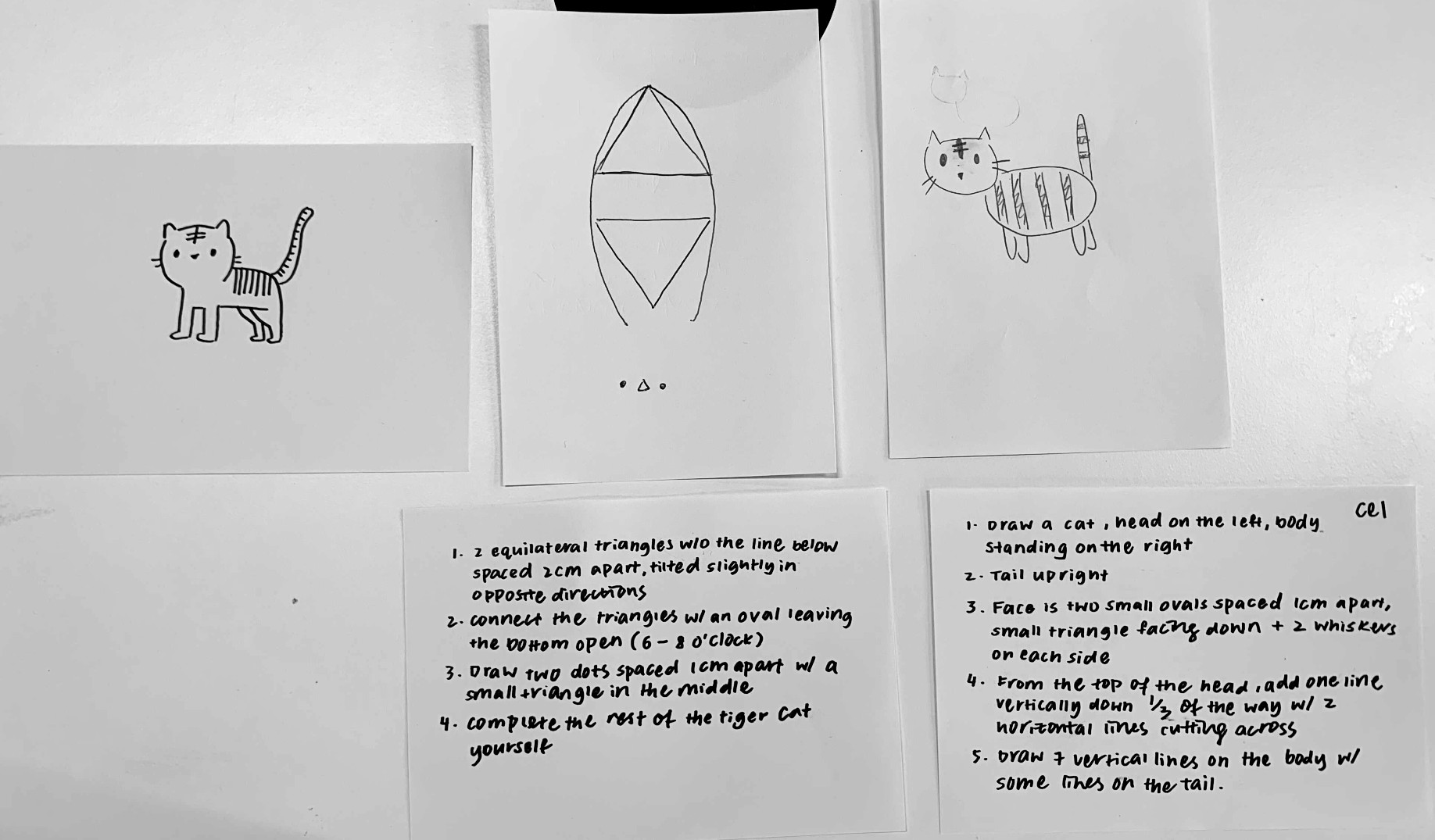
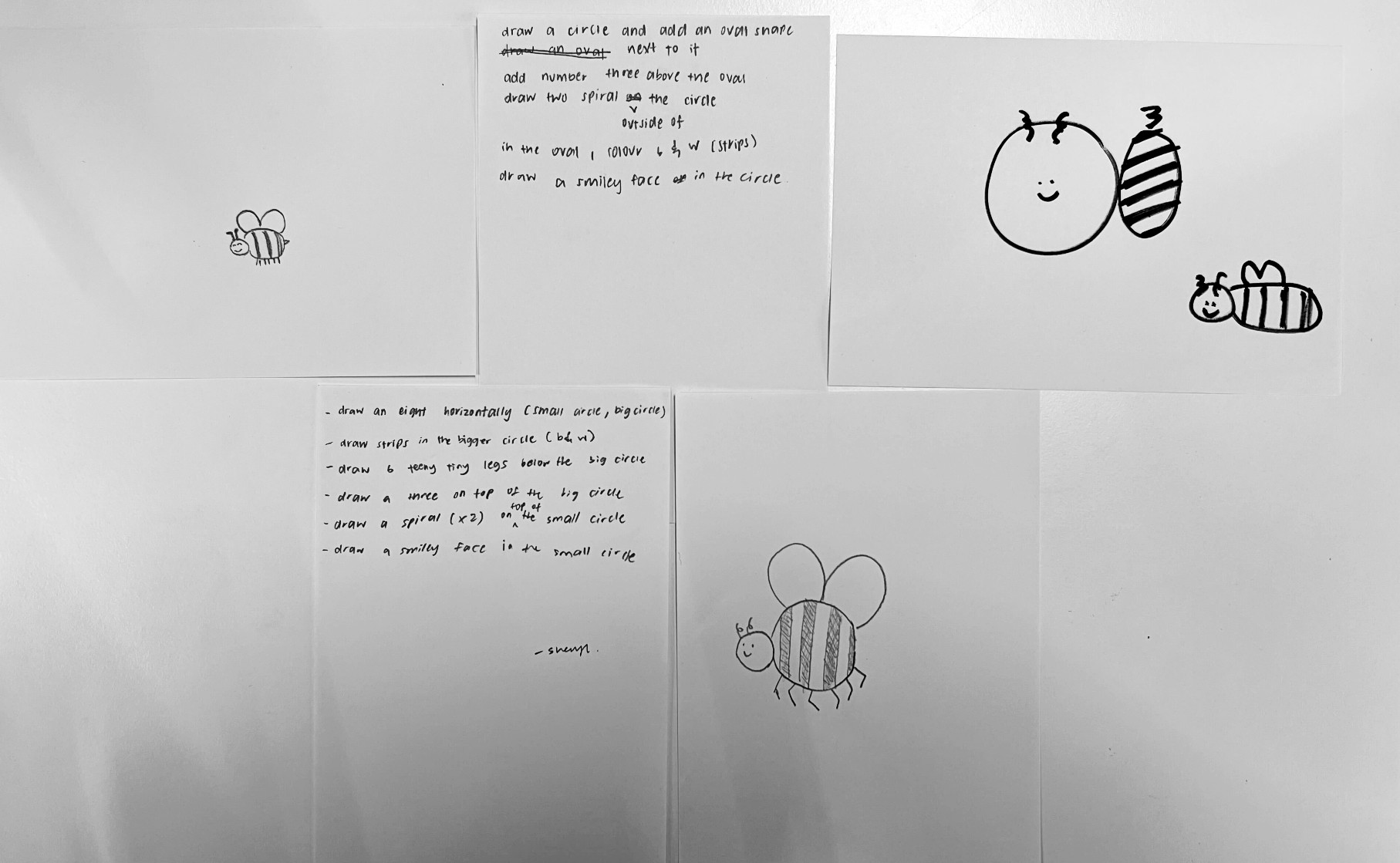
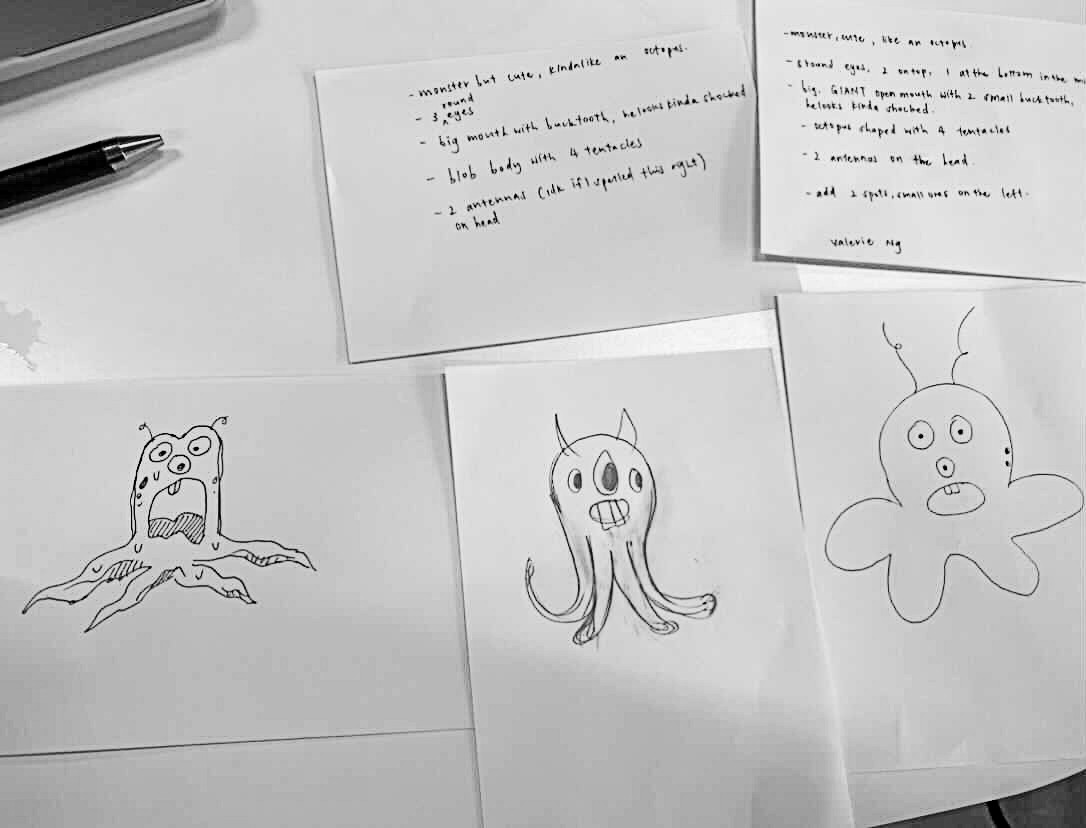
( 1 ) “Draw a creature. You have 30 seconds. Do not show this creature to anyone.”
( 2 ) “Continue to keep your creature hidden. Spend the next 2 minutes to write instructions so that someone else can draw the exact same creature you drew. Use only words for this set of instructions.”
( 3 ) “Continue to keep your creature hidden. Swap instructions with someone else. Spend the next minute and draw following the instructions you received.”
( 4 ) “Reveal your creature to the person you swapped instructions with. Compare the original creature you drew and the new creature your partner drew. Get feedback on your instruction design; what was clear? what worked? what was confusing? what did not work?”
( 5 ) “Spend the next three minutes writing an improved set of instructions, taking into account the feedback you received.”
( 6 ) “Find another person to swap instructions with. Spend the next minute and draw following the instructions you received.”
( 7 ) “Compare the original drawing with drawing 1 and drawing 2. Which instruction was more successful?”
Reflection guide:
Encourage students to review the BBC Bitesize computational thinking framework. Prompt them to reflect on when they think decomposition, pattern recognition, abstraction, algorithms, and evaluating solutions happened during the activity. Prompt them to elaborate on why they think so.
We developed a warm up activity to help students reflect on these concepts—before they were even introduced!
Facilitator’s guide:
( 1 ) “Draw a creature. You have 30 seconds. Do not show this creature to anyone.”
( 2 ) “Continue to keep your creature hidden. Spend the next 2 minutes to write instructions so that someone else can draw the exact same creature you drew. Use only words for this set of instructions.”
( 3 ) “Continue to keep your creature hidden. Swap instructions with someone else. Spend the next minute and draw following the instructions you received.”
( 4 ) “Reveal your creature to the person you swapped instructions with. Compare the original creature you drew and the new creature your partner drew. Get feedback on your instruction design; what was clear? what worked? what was confusing? what did not work?”
( 5 ) “Spend the next three minutes writing an improved set of instructions, taking into account the feedback you received.”
( 6 ) “Find another person to swap instructions with. Spend the next minute and draw following the instructions you received.”
( 7 ) “Compare the original drawing with drawing 1 and drawing 2. Which instruction was more successful?”
Reflection guide:
Encourage students to review the BBC Bitesize computational thinking framework. Prompt them to reflect on when they think decomposition, pattern recognition, abstraction, algorithms, and evaluating solutions happened during the activity. Prompt them to elaborate on why they think so.



Project 1: Algorithmic Agent
Students are tasked to design and build an artificial agent that others can interact with physically (via Micro:bit for physical computing), while providing audio-visual feedback on screen (via p5.js).
Learning objectives for this project include:
Learning objectives for this project include:
- Develop an understanding of interactive systems as state machines, and use this concept to design and implement a tangible interactive system.
- Design a physical interface with clear interaction affordances and a digital agent that clearly signals the state of the system.
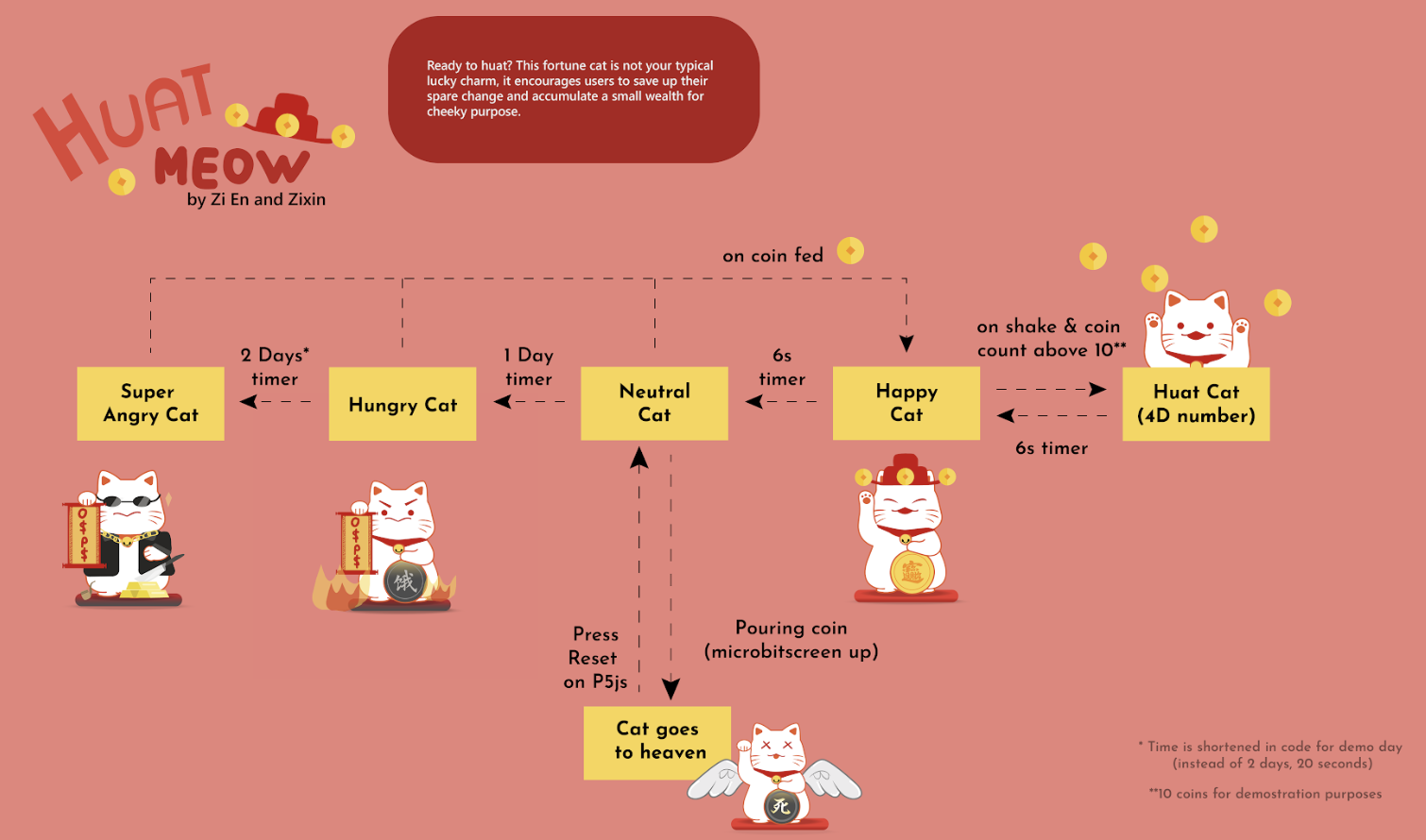
Algorithmic Agent: Huat Meow
Chua Zi Xin & Chong Zi En
State transition diagram:
![]()
Chua Zi Xin & Chong Zi En
State transition diagram:

Project 2: Algorithmic Place
Students are tasked to design and build an interactive visualization for a specific place in Singapore. Human interaction is detected via poseNet, a machine learning library for human pose recognition.
Learning objectives for this project include:
A group of students furthered their experience through this project in collaboration with Akbar Yunus and Disney Singapore to create an interactive wall for the launch party of the TV series Ms. Marvel.
Learning objectives for this project include:
- Develop an understanding of object-oriented programming.
-
Learn to work with probabilistic data and translate it into meaningful and coherent interaction.
A group of students furthered their experience through this project in collaboration with Akbar Yunus and Disney Singapore to create an interactive wall for the launch party of the TV series Ms. Marvel.
Algorithmic Place at a Park
Karin Chew Shi Yun & Grace Zhang Bo Ya
Karin Chew Shi Yun & Grace Zhang Bo Ya
Algorithmic Place at an Art Gallery
Chan Wing, Mathieu Petot, Wina Nashita
Chan Wing, Mathieu Petot, Wina Nashita